How to Build a Real Estate Website Like Zillow


The real estate market has been on fire in recent years, especially driven by the popularity of online real estate platforms.
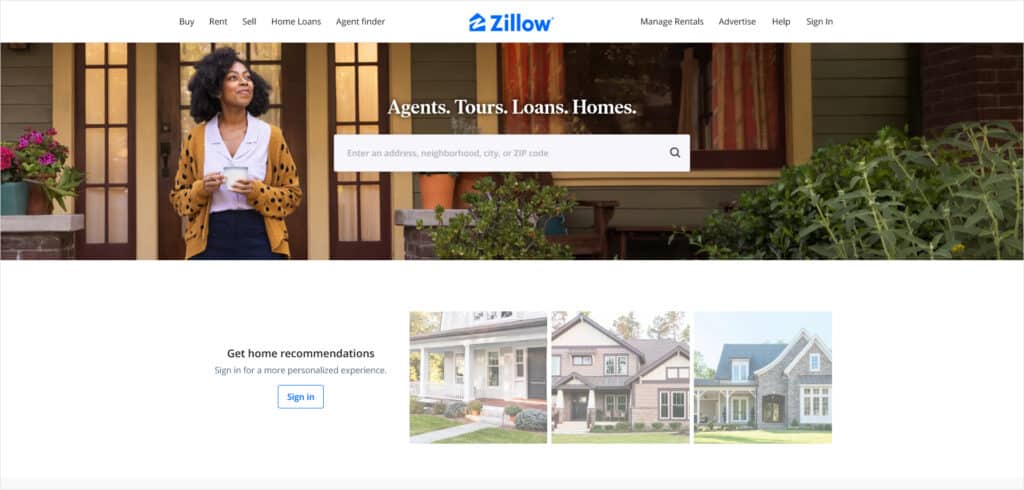
In today’s digital world, when everything is shifting towards digital, the real estate industry is no exception. Online platforms like Zillow allow potential home buyers to browse through properties from the comfort of their homes, while sellers can use the platform to reach a wider—-even global—range of potential buyers.
If you are thinking of building your online real estate platform, there’s never been a better time. In 2020, a whopping 97% of homebuyers used the internet in their home search, and the habit continues after the COVID-19 pandemic. The online real estate market is expected to grow in the coming years.
In this article, we will discuss how to build and launch an online platform like Zillow, Realtor.com, or Trulia, from planning the project to launching to marketing the platform.
Without further ado, let us begin right away.
Making a Real Estate Website: Essential Features
Different real estate websites may offer their own unique features and functionalities, but below are the most critical features all real estate websites should have.
When developing the initial, MVP (Minimum Viable Product) version of your real estate website, at the bare minimum, it should include the following features:
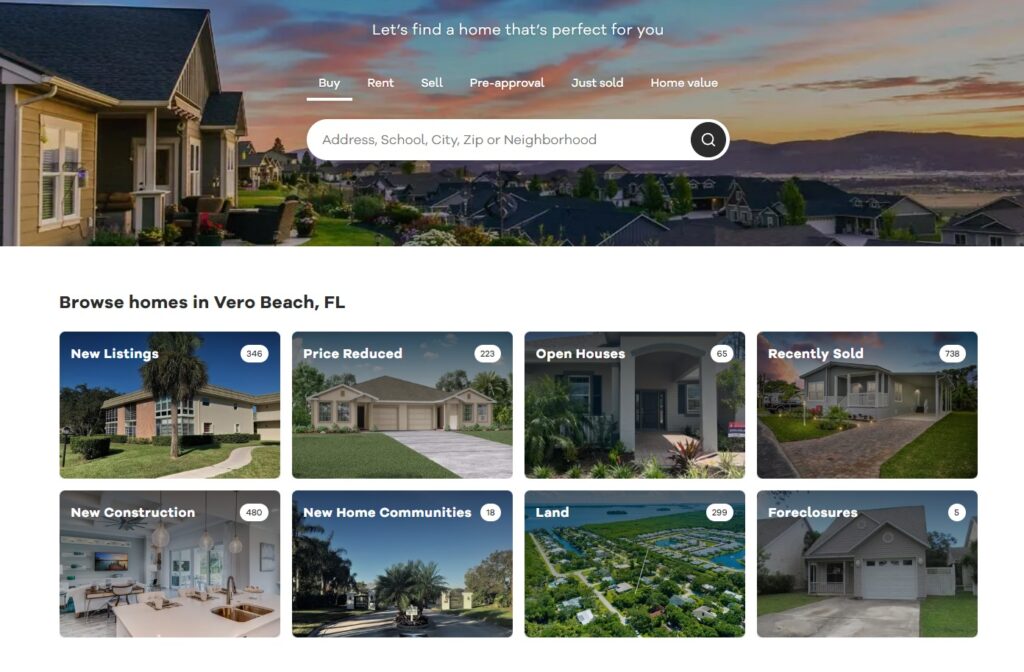
1. Search Functionality
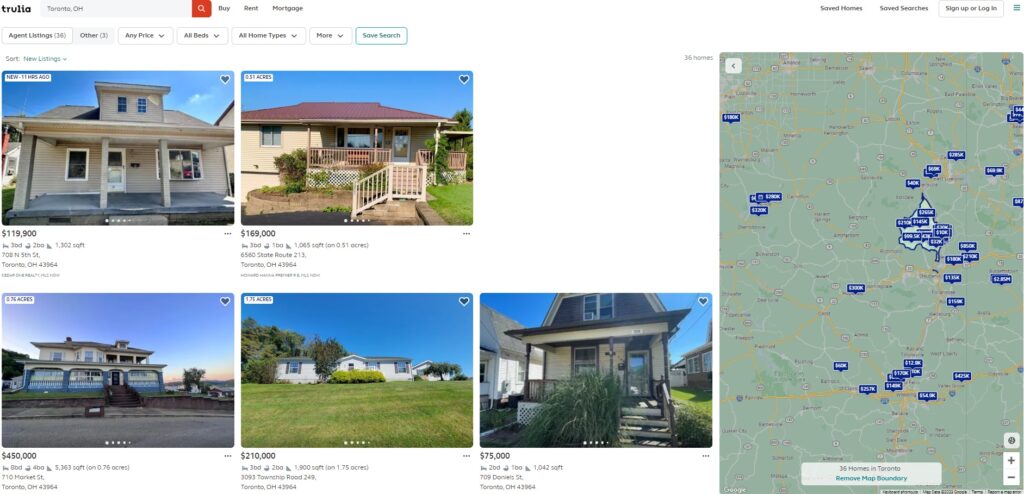
This feature allows homeowners (sellers) to list their properties, and buyers can search for these properties for specific criteria like location, property type, size, price range, and other criteria.
The search functionality should be intuitive, easy to use, and fast. This function should help potential buyers find their properties quickly and easily, while sellers can leverage this functionality so that their properties can be found effortlessly on the real estate platform you’re creating.

2. Property Listing and Details
The heart and soul of any real estate website.
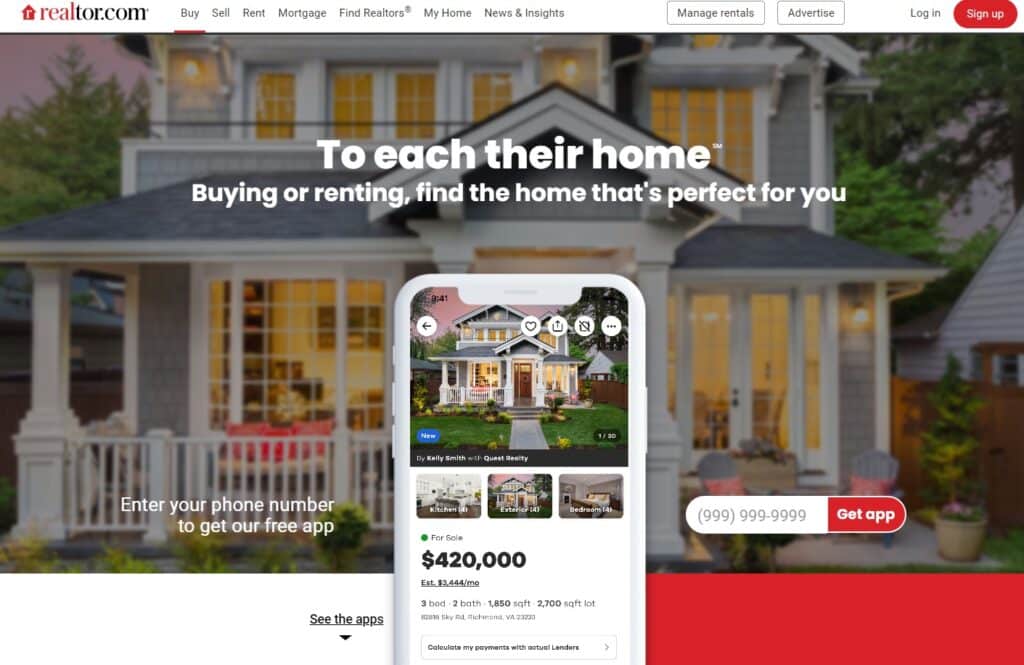
The Zillow-like website you’re building should have a comprehensive database of property listings, and each property listing should offer comprehensive details, including high-quality photos/images/videos, floor plans, descriptions, locations, etc.
This feature is closely tied to the search functionality, and users should be able to filter these listings by criteria.
Detailed and comprehensive property information would allow potential buyers to make informed decisions. The usage of rich media (photos, videos, floor plans, etc.) will also enhance the user’s overall browsing experience.

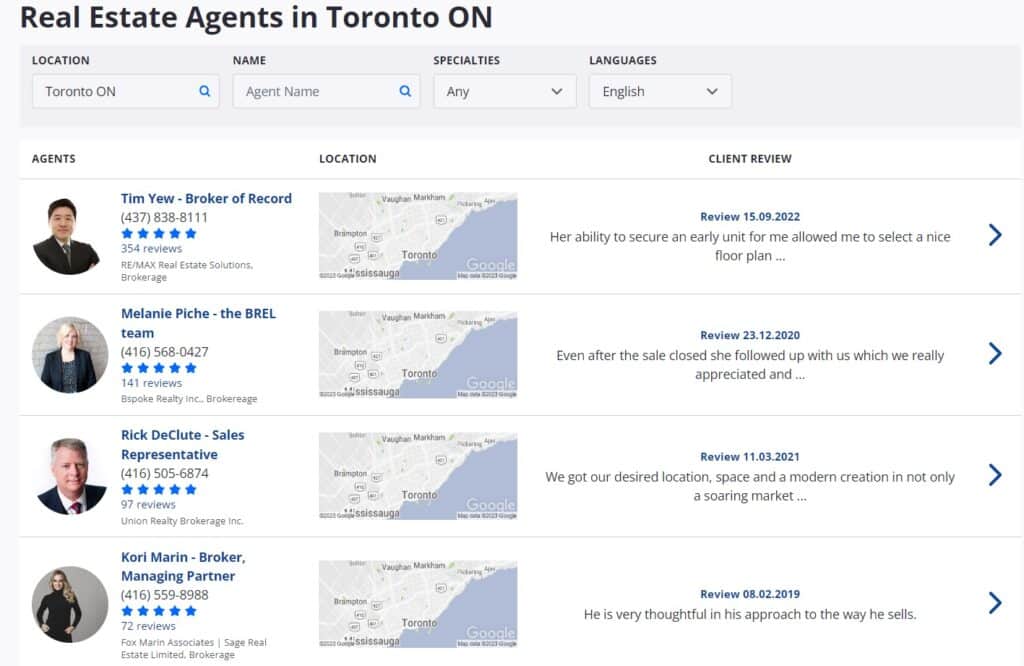
3. Agent and Broker Profiles
When developing your real estate website, make sure there are profiles for real estate agents and brokers who can help potential buyers find the perfect property. Brokers and agents can use this feature to showcase their listings, expertise, and contact information.
This contact information should be displayed prominently on the website and on each listing the agent/broker is involved in and should be easily accessible at all times.

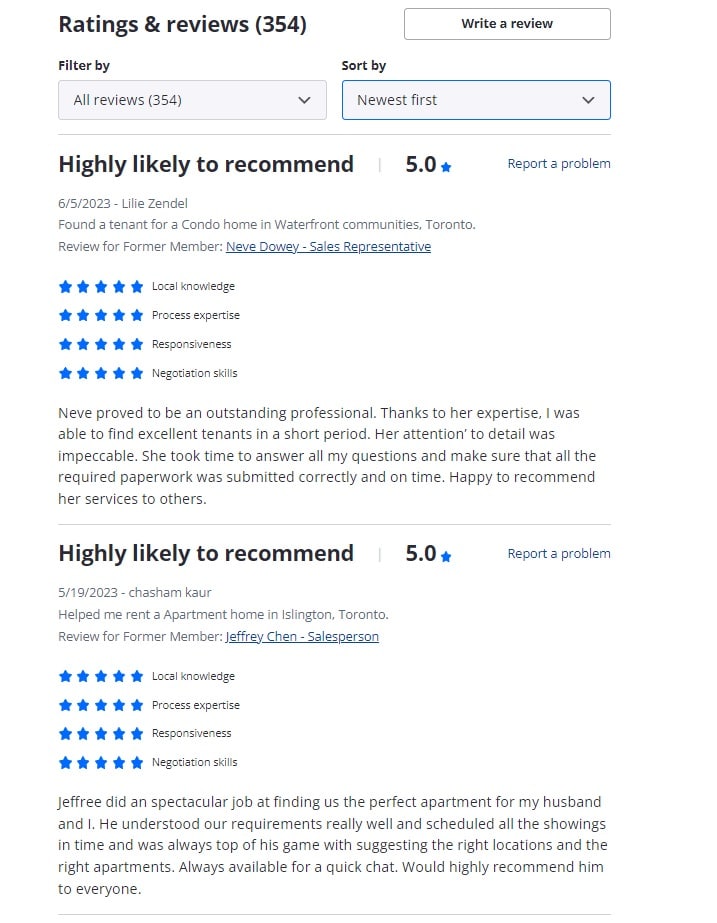
4. Reviews and Testimonials
Incorporating testimonials and reviews from past buyers/clients can provide social proof of the real estate website’s credibility with potential clients. This feature can also help real estate agents or brokers on the Zillow-like platform you’re making to attract potential clients and establish credibility.
Reviews and testimonials should be displayed prominently so it’s easy for users to read them.

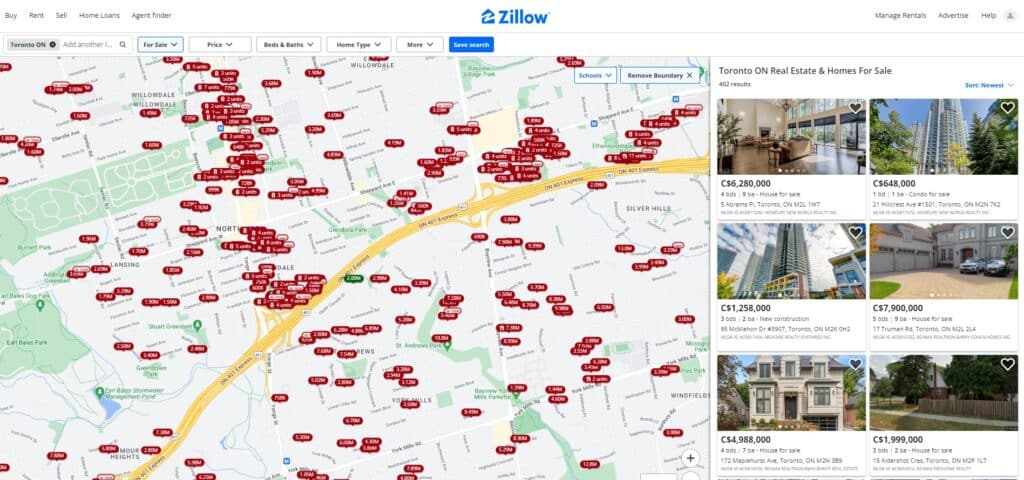
5. Maps and Location Integration
The website should integrate maps (i.e., Google Maps, Apple Maps, etc.) and other location based services so users can easily understand the property’s location, visualize this property on a map, and understand its proximity to schools, amenities, or other points of interest.
In real estate decisions, location is obviously an important factor, and integrating maps will provide useful context for potential buyers.
However, it is important to make sure, in the development stage of your real estate website, that map integration does not compromise the website’s loading speed, mobile responsiveness, and user experience.

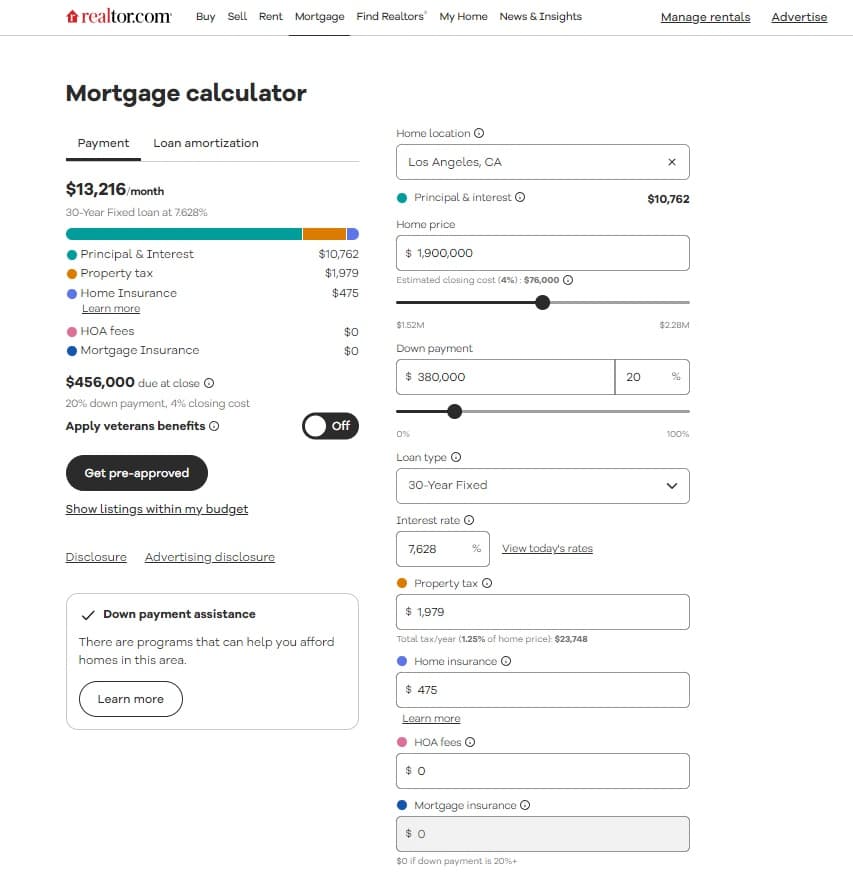
6. Mortgage Calculator and Financing Information
An intuitive mortgage calculator function. Potential buyers can easily input property price, down payment, loan term, and interest rate, among other details, and get an estimation of their monthly payments.
With APIs and ready-to-use platforms, it’s pretty easy to add a mortgage calculator function when building your Zillow-like website. This simple but useful feature can help empower potential buyers with useful financial information so they can decide on properties within their budget.

7. Mobile Responsive Design
To ensure optimal user experience and amplify the website’s reach, the website should be optimized for as many devices as possible, including mobile phones and tablets with various screen sizes.
With more and more people exclusively browsing the internet via mobile devices, a responsive design is essential to capture as many users as possible.

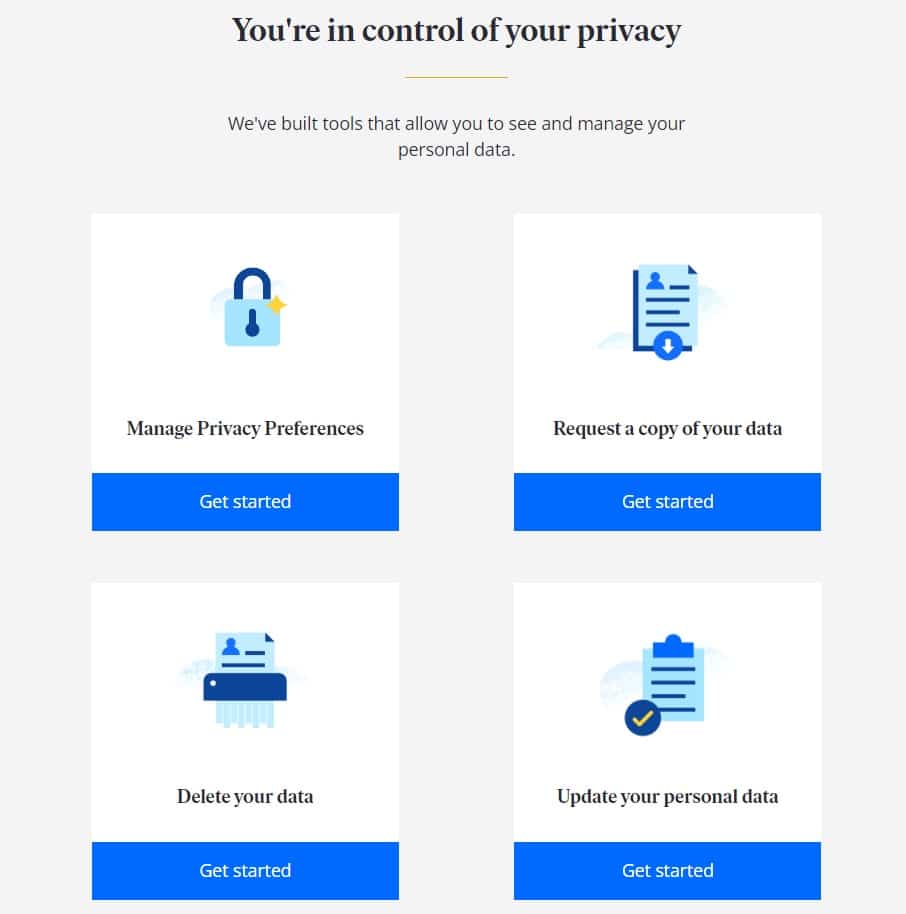
8. Security and Privacy Measures
The website should implement robust security measures so that users can safely use the real estate platform you’re developing and enter their personal information, including financial information and communication between sellers and buyers.
Credibility and trust are paramount in real estate transactions, so a secure website is a must. The website should use SSL (HTTPS) with end-to-end encryption to protect user data, among other security measures.

9. Social Media Integration and Sharing
The real estate website you’re building should enable users to easily share houses/properties on social media platforms, via email, or simply share the link to others to help spread the word about property listings.
Intuitive sharing functionality will not only help users in expanding the reach of their listings, but will enhance the website’s visibility.

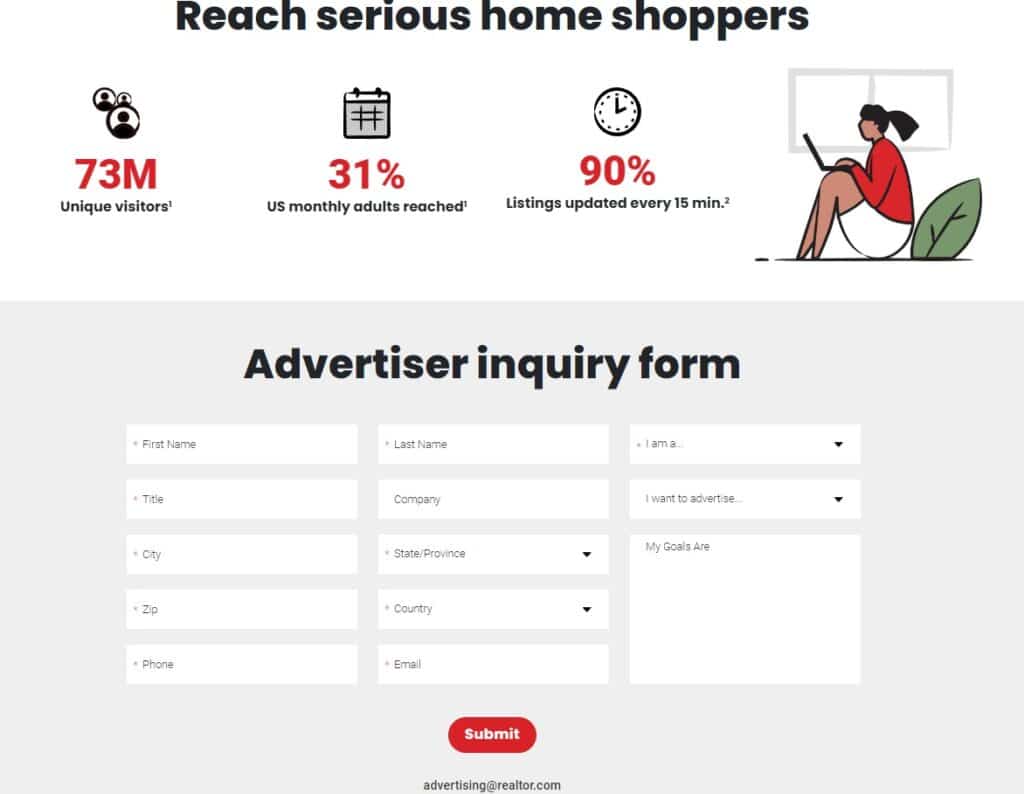
10. Contact Form and Communication Channels
Since the website’s main functionality is to act as a bridge between homeowners, agents/brokers, and potential buyers, facilitating communication should be paramount.
Users should be able to contact agents easily or inquire about properties on the website, whether via contact forms or more direct communication methods (i.e., live chat, phone call, etc.)
Ensuring seamless communication between sellers, buyers, and agents/brokers on the real estate platform you’re creating will help establish trust in the platform and may accelerate the transaction process.
This list of critical features is non-exhaustive, and you can add more features on your MVP website as you see fit. However, these ten are the most critical in creating a reliable and powerful real estate website that meets the diverse needs of homeowners, buyers, and agents.
In the next section, we will discuss the key steps on how to bring these features into reality, starting with planning and market research.

Step 1: Market Research and Planning
Before you embark on your digital journey of developing a real estate website, you need a roadmap for success.
The first and arguably the most important step in building a successful Zillow-like website is to have a comprehensive strategic plan, a blueprint forged from understanding your audience and the market trends in your area.
Knowing and Understanding Your Target Audience
Who your real estate website is intended to will determine the features and content you’ll need on the website. Consider:

- Demographics: delve into your potential audience’s demographics: age, location, income, education level, so you’ll get a better picture of who your website’s users will be.
- Behavioral Patterns: Will you be targeting first-time home buyers, investors, or luxury seekers? Analyze and identify how your target audience searches for properties, their pain points, preferences, etc. For example, some homebuyers may prioritize location above anything else, while others may prioritize investment potential or amenities.
- Market Trends: the real estate landscape is ever-evolving, and you’ll need to keep up with the latest trends so the Zillow-like website you’re making will be relevant. Are suburban homes currently in demand? Or are urban condos more in vogue? If you can stay ahead of the trend shifts, your site is in a better position to achieve success.
Defining the Unique Selling Points (USPs) of Your Real Estate Website
Based on your identified target audience, you can start planning the USPs of your website.
Your Unique Selling Point (ISP) is a unique feature, functionality, or advantage that makes the real estate website you’re creating unique from your competitors, for example:
- A larger database of property listings than your competitors
- More advanced or innovative search features, for example by investment potential or lifestyle preferences
- User-friendly and intuitive interface
- Mobile-responsive design
- Excellent and responsive 24/7 customer service
- Strong marketing and advertising strategy
- Transparent data (i.e., price trends, walkability scores, neighborhood safety, etc.)
Deciding on Unique Features and Functionalities to Include
On top of the MVP features we have discussed above, you should try to offer unique features and capabilities on the real estate platform you’re building as a part of the USP.
Here are just a few ideas:
- Advanced Search Filters: allowing users to use intuitive search filters to sift through a sea of property listings. For example, filters based on unique specifics like pet-friendliness of the location, proximity to schools/hospitals, and so on.
- Virtual Tours: leverage VR (Virtual Reality), 360 videos, or other technologies to provide immersive virtual home tours on the Zillow-like website you’re creating so potential buyers can have an in-depth preview of the desired properties from the comfort of their couches.
- AI-Powered Suggestions: leverage AI technologies to recommend properties to users based on their search history and/or preferences.
- Seller Tools: photo editor, easy photo uploads, AI assistant for generating property information/descriptions, etc.
- Localized Insights: providing localized neighborhood insights like nearby schools, public transportation options, or other amenities.
The better you understand your target audience and their needs, the better you can develop a unique edge for the real estate website like Zillow.
Step 2: Domain Name and Hosting
After the market research phase, the next step is to decide on your website’s domain name and hosting provider, with both being the cornerstone of your real estate platform’s online presence.
Choosing an Appropriate Domain Name
A domain name is the website’s address on the internet that users type in their browser’s address bar to visit the website.
For example, the domain name of Instagram is www.Instagram.com.
Your site’s domain name is a vital part of its brand identity, so there are a few concerns you should have in mind when choosing a domain name for the real estate platform you’re building:
- It should reflect your brand and be relevant to your business. Choose a name that is easy to pronounce and remember and one that resonates with your real estate platform’s vision and goal.
- If possible, include relevant keyword(s) in your domain so it can boost your website’s search engine visibility. For example, if your business name is “xxx”, then the domain name can be xxxrealtor.com or xxxrealestate.com. This is not a must, but it can help especially if you are a brand-new business. Remember that you can have multiple domain names pointing to one website.
- Keep the domain name of the Zillow-like website you’re making concise, short, and sweet. Long domain names are hard to remember and hard to type.
- .com is the classic domain extension (or top-level domain/TLD), but you can consider other domain extensions like .homes or .realestate. Again, remember that you can use multiple domain names with different extensions.
Selecting a Reliable Website Hosting Provider
Once you’ve decided on a domain name, you’ll need to purchase reliable web hosting to “host” your website on the internet, making it accessible to visitors.
For those who are developing their real estate websites there are many different web hosting provider options available with different “tiers” and price tags. Here are some factors to consider:
- Uptime and Reliability: you’d want to make a Zillow-like website that will be available 24/7. Look for web hosting providers with solid track records, positive reviews, and high uptime guarantees.
- Speed: your web hosting will affect your page’s load speed, and slow page speed is a major turn-off for users. Make sure to choose a hosting provider with fast server speeds.
- Scalability: choose a provider that can follow your growth. For example, it should be easy and cost-effective to upgrade to a higher-tier plan.
- Customer Support: you’d want responsive, ideally 24/7 customer support.
How Much Will They Cost?

- Domain Name: The cost of a domain name can vary, and sometimes you may need to purchase it from someone else, who may scalp the price. However, on average, expect to pay around $10 to $50 per year.
- Web Hosting: shared hosting costs between $3 and $10 per month, VPS (Virtual Private Server) costs $20-$100 per month, and a dedicated private server can cost $80 per month to more than $300 per month, depending on the quality.
- Additional Costs: there may be extra costs during the real estate platform development like getting SSL certificates/HTTPS for security, domain privacy protection, and other costs.
Step 3: Design and User Experience (UX)
Your real estate website’s design and UX will be the major factor affecting your target audience’s decision to use your website (or not).
The truth is, users form judgments about your website’s credibility within mere milliseconds. If your site has a clean, sleek design with a user-friendly interface as the first impression, it will help a lot.
Besides forming an unforgettable first impression, optimal UX will also help boost engagement, improve conversion rates, and communicate your brand’s identity.
When building a real estate website, make sure you are designing optimal UX. Here are some key considerations:
- Visual Hierarchy: prioritize site elements based on their importance to your objectives. In general, search bars, property listings, and contact information should be arranged in a way they are easy to find and use.
- Leverage Whitespace: make sure to leverage whitespace to avoid clutter on your website, which will improve navigability.
- Mobile-Responsive: many homeowners now use mobile devices to search for properties, so make sure your website is accessible on various types of devices with different screen sizes.
- Color Palette: choose color schemes that resonate with your brand and your target audience’s preferences. In general, avoid overwhelming and overly contrasting colors that may strain the eyes.
- Imagery Excellence: make sure to use high-resolution photos and images of properties when making your Zillow-like website. Showcasing the best of each property visually is critical for engaging and converting potential buyers.
Step 4: Front-End Development
Front end-development in a web design refers to the process of building the user-interface of the website (or web app).
There are many different approaches and techniques in modern front-end development, but mainly it involves HTML, CSS, and JavaScript:
- HTML: stands for Hypertext Markup Language. It is the language used to build the structural skeleton of a website or web application. HTML defines the different elements of the website and organizes content into headings, paragraphs, images, lists, and more.
- CSS: stands for Cascading Style Sheet, and as the name suggests, it is the language used to style the elements of the website by adding fonts, colors, layouts, and adjusting design elements like the size of text.
- JavaScript: the language that adds interactivity to the web page. It can be used to create dropdowns, sliders, pop-ups, and various interactive elements and animations that respond to user actions.
An important consideration in the development process of your real estate platform regarding front-end design is to ensure mobile-responsiveness. It’s now a necessity to ensure mobile-responsiveness so your website can adapt to different devices and screen sizes. Take a mobile-first approach in your front-end design to ensure the site looks great and is easy to use on as many devices as possible.
Step 5: Back-End Development
Contrary to front-end, back-end is about building the functionality of the website, where logic and data flows of the website come alive. Think about the back-end as the architectural foundation that powers the website.
Choosing the Right Technology Stack
A technology stack is the combination of frameworks, programming language, and other tools that will be used to develop the website’s back-end.
There are many different technology stacks available, and you should choose one according to your specific needs and requirements for the real estate website you’re creating. Yet, some of the most popular back-end technology stacks are:
- PHP: recursive acronym for PHP: Hypertext Preprocessor, is a general-purpose programming language known for its simplicity and compatibility with various databases.
- Python: another popular general-purpose language known for its versatility, readability, and powerful data analysis.
- Ruby on Rails: a popular framework widely known for its speed with convention-over-configuration approach. Popular for developing web applications.
- Node.js: Node.js allows you to run JavaScript on the server side, so it’s often used for real-time applications and event-driven architectures.
Key Back-End Functionalities
Once you’ve chosen the right technology stack, you can start building the key back-end functionalities of the real-estate website, including:

- User Authentication: the process of verifying the identity of a user via login verification, secure user registration, password management, and more.
- Property Listing Management: allowing homeowners or agents/brokers to create, update and manage their listings on the Zillow-like platform you’re developing.
- Search Functionality: building intuitive search algorithms to help users find properties by location, price, and other criteria.
- Database Integration: build and implement a robust database structure to store property details, user data, and more.
- Other Features: other back-end features to consider include an online payment functionality, a blog, a contact form, etc.
Ready to Create Your Real Estate Website?
Contact UsStep 6: Integration of APIs and External Services
An API (Application Programming Interface), allows applications or software programs to communicate with each other, allowing one application to “borrow” the functionalities of another.
We can use APIs to integrate features into the real estate website you are making, including:
- Maps: Google Maps, for example, provide an API so that users can see the location of properties, view commute routes, and nearby amenities.
- Property Valuation: there are property validation services that can be integrated to your website so users can get an estimate of a property’s value. Zillow APi and Redfin APi are two of the popular property valuation APIs.
- Mortgage Calculators: you can integrate mortgage calculator APIs like NerdWallet API or Bankrate API.
Step 7: Testing and Quality Assurance
Once you’ve established the design foundation and functionalities of the real estate website you are developing, we can move on to the testing and quality assurance (QA) phase.
The purpose of this step is to ensure the real-estate website meets its requirements, and is free of bugs and defects. This is a very important part of the web development process so we can identify and fix problems such as:
- Bugs: bugs are errors in the programming code that can cause the website to malfunction or crash
- Usability issues: problems with the functionality or design of the website that make the website frustrating or difficult to use
- Security Vulnerabilities: vulnerabilities in the website that could be exploited by cybercriminals and hackers
To identify these issues, there are many different types of testings that can be performed when creating a real estate website, including:
- Unit Testing: testing individual units of programming code
- Integration Testing: testing different units of code together to ensure that they are integrated correctly
- System Testing: testing the entire website’s system to ensure that it meets the desired requirements
- User Acceptance Testing (UAT): allowing the website to be tested by real users to test for usability and whether it meets their needs
Step 8: Ongoing Maintenance and Updates
Congratulations, now the real estate website is up and running!
Yet, remember that your journey in this real estate website venture doesn’t end with launch. You’ll need to consider regular maintenance and updates to ensure the Zillow-like website you’ve built stays bug-free, secure, user-friendly, and up-to-date.
Consider performing regular:
- Bug Fixes: bugs can be a prevalent issue even after launch. Conduct regular maintenance to ensure you can swiftly identify and fix bugs.
- Security Patches: cybercriminals can exploit security vulnerabilities to steal data or disrupt your website. Regularly update your website with the latest security patches to prevent these vulnerability exploits.
- Performance Optimization: perform regular maintenance to keep improving your website’s performance so it runs smoothly, ensuring seamless user experience and fast load times.
- Content Refresh: keep publishing new content (articles, visuals, etc.) and properly listing to stay relevant in the competition and keep your users engaged.
Read Related
All the steps listed above require development time and expenses.
Assuming you are working with an experienced web developer (or a web development agency), here is a summary of the time and estimated billable hours associated with each development stage:
- Design: 20 to 40 hours, $2,000 to $4,0000
- Wireframe creation
- Visual elements design
- User interface/layout design
- User experience (UX) design
- Development: 100 to 200 hours, $10,000 to $20,000
- Back-end development
- Front-end development
- API integration
- Database development
- Testing and Quality Assurance (QA): 40 to 80 hours, $4,000 to $8,000
- Unit testing
- Integration testing
- System testing
- User Acceptance Testing (UAT)
- Launch and Marketing (optional): 20 to 40 hours, $2,000 to $4,000
- Website launch
- SEO Implementation
- PPC advertising
- Social media marketing
- Influencer marketing
- Ongoing Maintenance and Updates: 10 to 20 hours per month, $1,000 to $2,000 per month
- Bug fixes
- Security updates
- Content refresh
A2 Design is an experienced full-cycle web and mobile application development company with clients from all around the world. Our team has over a decade of experience in developing custom applications across various industries, including healthcare, retail, and marketplaces. Our approach is simple: we strive to efficiently bring our clients’ ideas to life in the most cost-effective and time-efficient way.
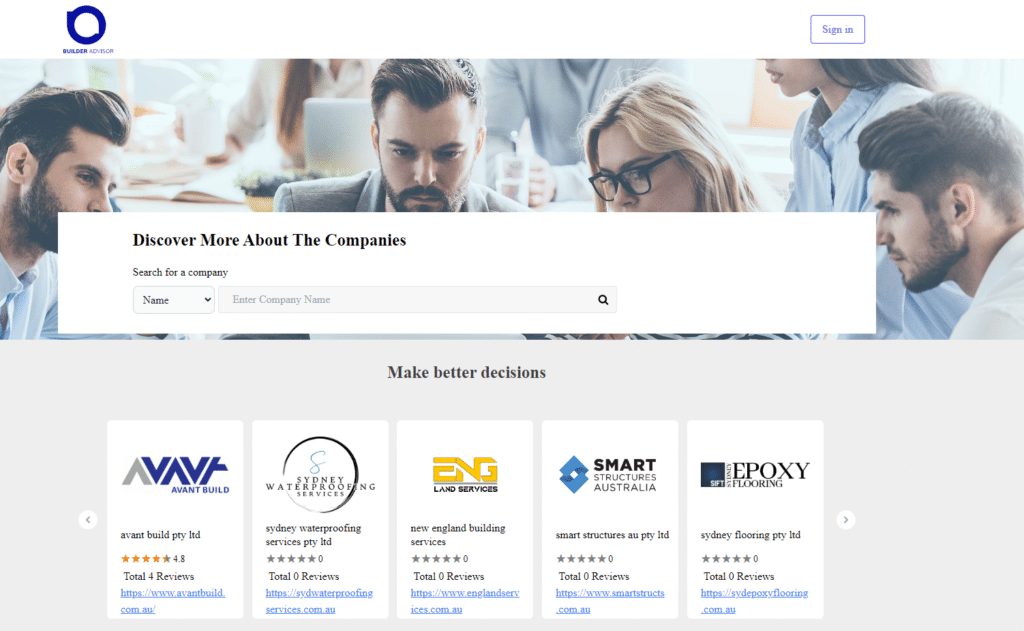
A2 Design has already developed custom real estate websites for our previous clients.
BuildAdvisor is a marketplace that connects builders and homeowners. The marketplace allows homeowners to find the most suitable contractor to build or renovate their houses.
We offer a variety of benefits for every client in building a Zillow-like platform:
- Experience: A2 Design has over ten years of experience in web and mobile app development and has a proven track record of success in the real estate industry.
- Expertise: A2 Design’s team of experienced developers have a deep understanding of the real estate market and the latest technologies and can help you build a website like Zillow that meets your specific needs and requirements.
- Flexibility: A2 Design is flexible and can adapt to your specific needs and budget. We offer a variety of pricing options and can work with you to create a solution that is right for you.
- Communication: Our team is committed to communication and transparency. They will keep you updated on the progress of your project and make sure that you are satisfied with the final product.
- Support: A2 Design offers ongoing support for your website. Our team will help you with any problems that you may encounter and keep your website up-to-date with the latest features and security patches.

- How to Build a Dating App like Tinder: Tips, Features, Cost
- How to Build a Job Search Website Like Glassdoor
- How to Build a Website Like eBay: A Complete Development Guide
- How to Build a Website like Turo: Tips, Features, Costs
- How to Create an e-Learning Website Like Udemy or Coursera
- How to Make a Website Like Airbnb
- How to Make a Website Like Etsy: Cost, Features, and More


![How to Build Aggregator Website in 2025 [A Step-By-Step Process]](https://www.a2design.biz/blog/wp-content/uploads/2023/04/Frame-Build-400x216.png)

